By combining analog output with an RGB LED, we can mix varying levels of red, green and blue to create a rainbow of colors!
Background Information
In art class you probably learned about primary colors and how you can mix them to produce any other color. While the artsy primary colors you might be familiar with are red, yellow and blue, in electronics (and programming in general) our primary colors are red, green and blue.
Additive color mixing seen in light
Subtractive color mixing as seen in paint
By selecting different analog levels for our primary colors, we can mix them to create any other color we want. Need yellow? Mix green and red. Purple? Red and blue. In this experiment we’ll combine everything we’ve learned about analog output to create any color!
Code Components
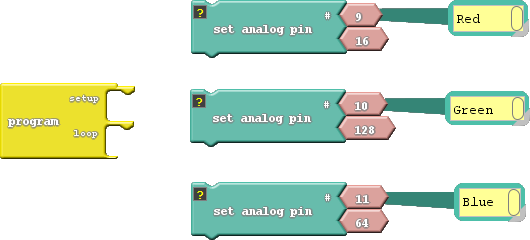
For the most basic RGB color-mixing sketch, this is all we need:
In the example, we added comments to each of the Set Analog Pin blocks. Comments have no effect on the actual code, but they do help make the code more readable to you or others. With those blocks commented, we don’t have to look back at the board to remember which pins go to which colors.
You can add comments by right-clicking on a block, and selecting “Add Comment”. Show or hide comments by clicking the “?”.
Do This
Stack those three Set Analog Pins on top of each other, in either the setup or the loop. This will set red’s value to 16, green to 255, and blue to 128. What color do you think it’ll make? Upload to find out! (If it’s hard to tell what the color is, put a piece of paper over the RGB LED.)
Play with the analog values to make your own colors. How about purple, or orange, or salmon? You can take it even further by adding delays, and blinking different colors to make animations.
Further Explorations
- Mix the colors to make your favorite color. Or, if your favorite color is red, green or blue, try making your least favorite color.
- Make a stop light blink from green, to yellow, to red and repeat.



No comments:
Post a Comment